串接 API 時,通常會取得對方的文件,沒有就...通靈吧 XD
若想看自己發送的 request 完整資訊,可使用 PostBin 或 Webhook.site 這兩個網站進行查看
以下分別使用 Runy on Rails 的 Net::HTTP 、 REST Client 、 HTTP 進行示範,皆能做到一樣的事情
為 Ruby 內建的 library ,無需額外安裝 gem
require 'net/http'
# 網址要記得換
url = "https://postb.in/ooo-xxx"
uri = URI.parse(url)
params = { name: 'river', content: 'hello world' }
response = Net::HTTP.post_form(uri, params)
response.code
irb 中使用 Net::HTTP 打 API 到 PostBin
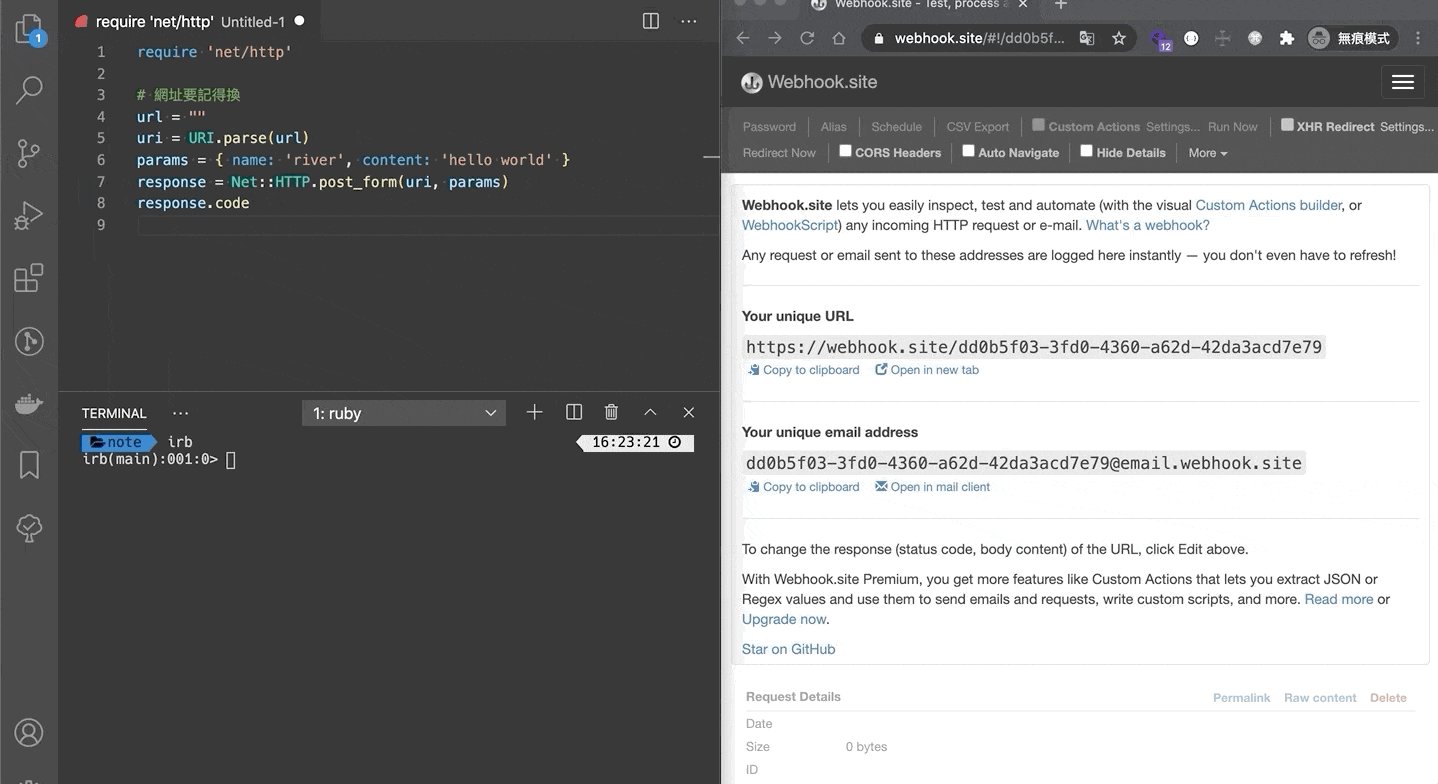
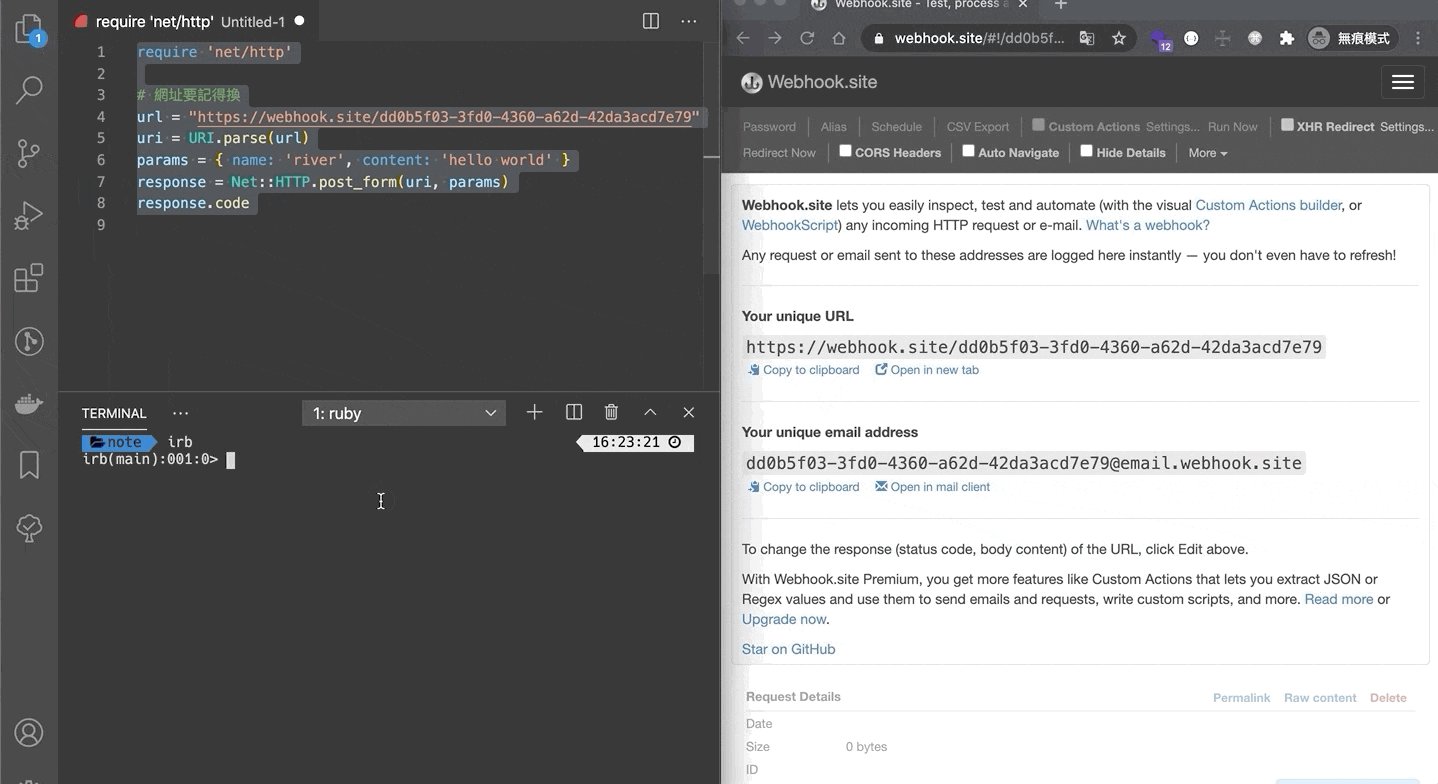
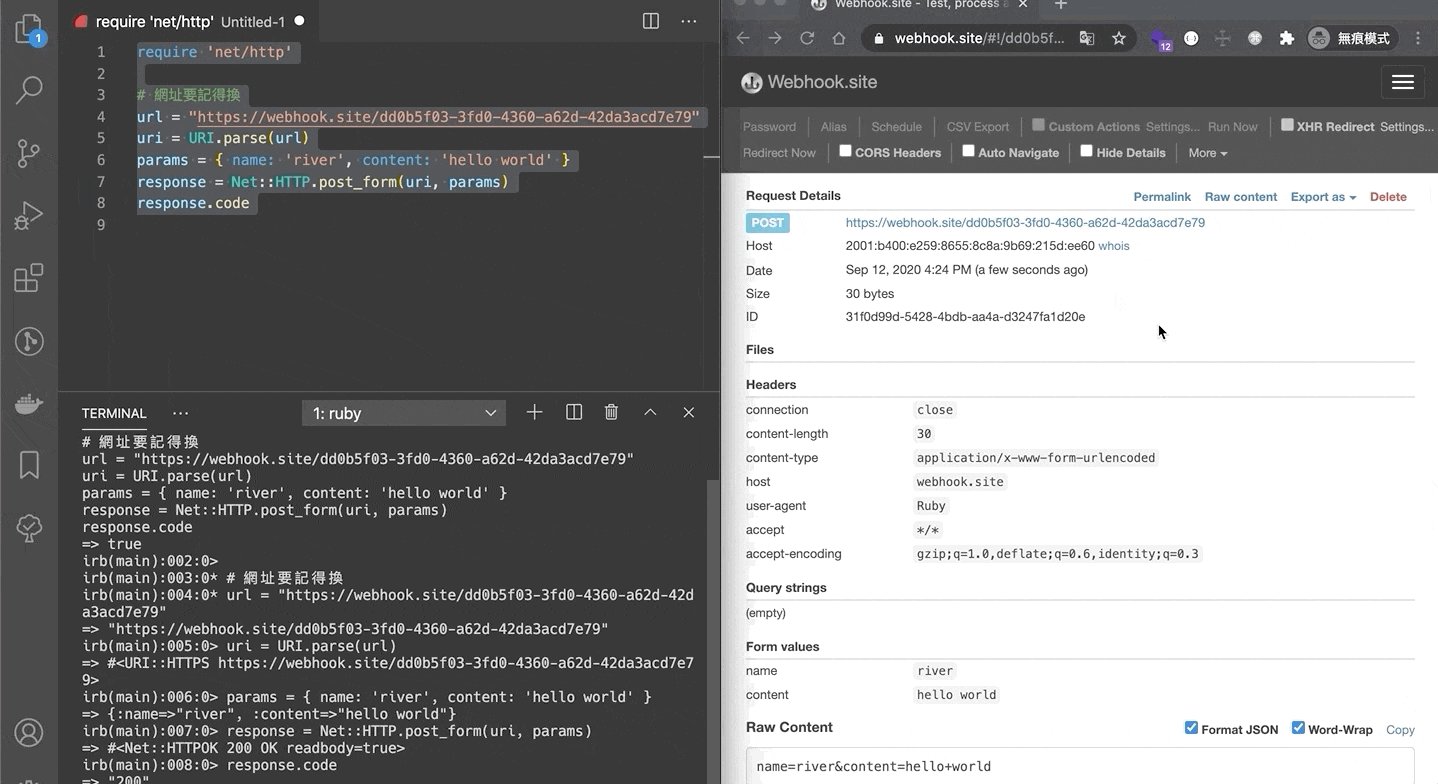
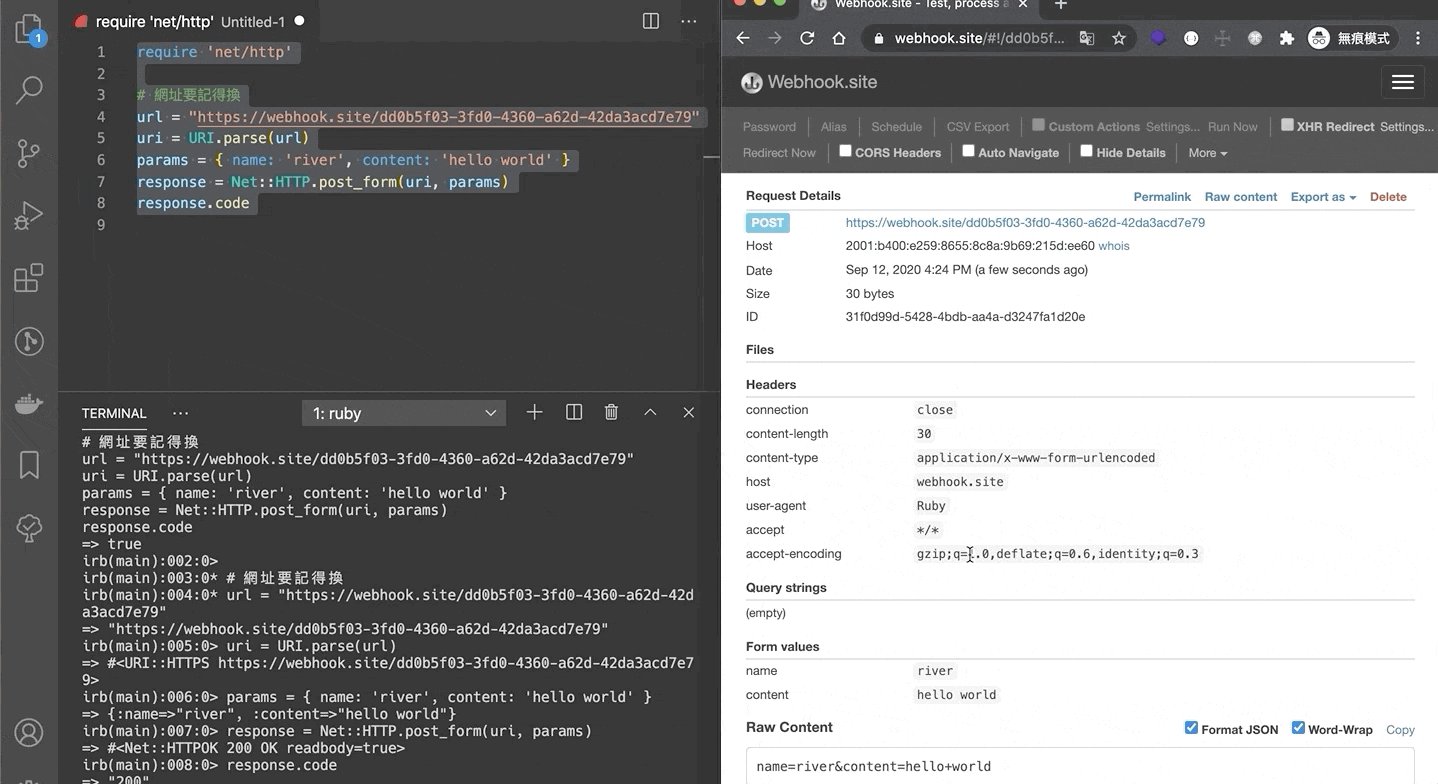
irb 中使用 Net::HTTP 打 API 到 Webhook.site
參考資料: Net::HTTP
在 RubyGems 的下載高達 1.5 億次以上,非常驚人的下載次數!!
且官方 GitHub 有提供範例,非常清楚易懂
備註: 官方網站
# 在 Ruby on Rails 專案中的 Gemfile 加入以下這段
gem 'rest-client', '~> 2.1'
# 記得要 bundle 才能使用
# 以下為在 rails console 操作
# 網址要記得換
url = "https://postb.in/ooo-xxx"
payload = { name: 'river', content: 'hello world' }
response = RestClient.post(url, payload.to_json, content_type: :json, accept: :json, user_agent: 'myagent')
response.code
在 RubyGems 的下載超過 3600 萬次以上,也是很驚人的下載次數
最後更新時間比 REST Client 還新,且 GitHub 上有將 Ruby 生態圈中常見的 HTTP library 比較一輪
三個相比下,也是我個人比較常用的 Gem
備註: 官方網站
# 在 Ruby on Rails 專案中的 Gemfile 加入以下這段
gem 'http', '~> 4.4', '>= 4.4.1'
# 記得要 bundle 才能使用
# 以下為在 rails console 操作
# 網址要記得換
url = 'https://postb.in/ooo-xxx'
body = { name: 'river', content: 'hello world' }
response = HTTP.post(url, json: body)
response.code
主要是介紹如何透過工具查詢自己 request 的完整資訊 (Headers、Body等)
並沒有針對 response 的處理說明,畢竟 response.body 每個 API 回傳皆不同
先從拿到 HTTP 200 開始,後續怎處理 response 依需求而定
鐵人賽文章連結:https://ithelp.ithome.com.tw/articles/10240421
medium 文章連結:https://link.medium.com/jTboFdd7U9
本文同步發布於 小菜的 Blog https://riverye.com/
備註:之後文章修改更新,以個人部落格為主
